Create a WordPress Theme from Scratch
A step by step guide to demonstrate how to build a custom theme for WordPress
Prerequisites
- You need a working WordPress system installed. For installation guide , please refer to Installing WordPress
- A basic understanding of HTML, CSS, JavaScript, PHP is required.
- FTP access to the WordPress site is needed along with the admin username and password for WordPress admin console.
Step 1. Create skeleton files for theme
- style.css
/*
Theme Name: ByteStudio Theme
Author: ByteStudio
Description: A very basic sample WordPress theme
Version: 0.0.1
*/
- screenshot.jpg. This is a screenshot for the theme, itwill be displayed in the theme selection page of WordPress
- index.php
<html>
<body>
<h1>byte studio theme</h1>
</body>
</html>
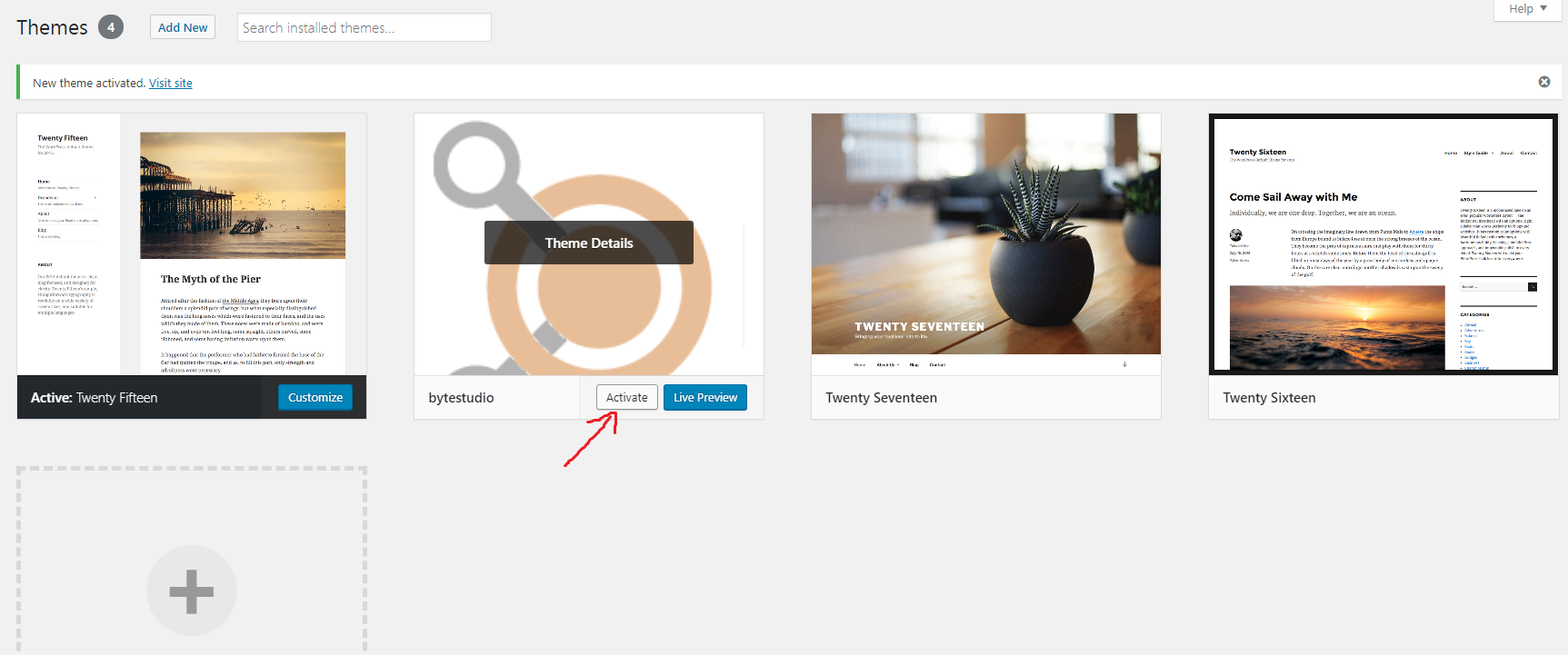
Once these files are created, you will see the new theme option appears under the theme selection page.

Step 2. Adding custom JS and CSS
-
Create a js folder and a css folder under /wp-content/ themes/ bytestudio. Put the JavaScript and CSS files you wanted under these folders, then create a functions.php under /wp-content/ themes/ bytestudio. Adding the following code block to functions.php
function bytestudio_scripts() {
// Add custom js and css file. get_template_directory_uri() function to get the theme folder path.
wp_enqueue_script( 'jquery-js', get_template_directory_uri() ."/js/jquery-3.3.1.min.js" );
wp_enqueue_script( 'proper-js', get_template_directory_uri() ."/js/popper.min.js" );
wp_enqueue_script( 'bootstrap-js', get_template_directory_uri() ."/js/bootstrap.min.js" );
wp_enqueue_style( 'bootstrap-css', get_template_directory_uri() ."/css/bootstrap.min.css" );
wp_enqueue_style( 'bootstrap-grid-css', get_template_directory_uri() ."/css/bootstrap-grid.min.css" );
wp_enqueue_style( 'bootstrap-theme-css', get_template_directory_uri() ."/css/bootstrap-theme.min.css" );
wp_enqueue_style( 'font-awesome', get_template_directory_uri() ."/css/fontawesome-all.min.css" );
}
add_action( 'wp_enqueue_scripts', 'bytestudio_scripts' );
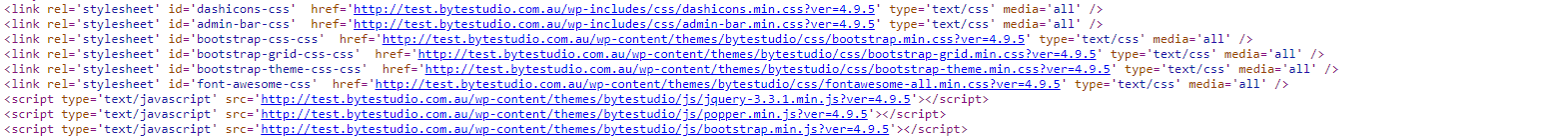
- After this you will find the home page will include all these js and css files.

Step 3. Integration with top menu bar
- Add the following code block to the end of the functions.php
function setup_menu(){
add_filter( 'nav_menu_link_attributes', function($atts) {
$atts['class'] = "nav-link";
return $atts;
}, 100, 1 );
}
add_action( 'get_header', 'setup_menu' );
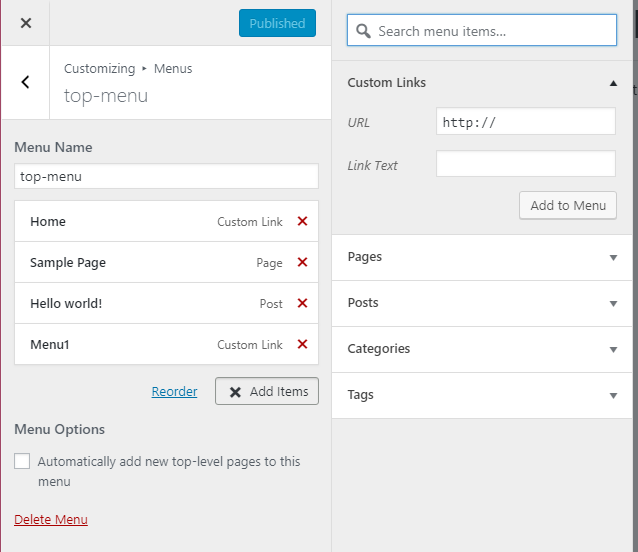
- Go to WordPress admin console-> Appearance-> Customize, and create a menu called “top-menu” as follow:

- Create a header.php under /wp-content/ themes/ bytestudio
<!DOCTYPE html>
<html <?php language_attributes(); ?> class="no-js no-svg">
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="profile" href="http://gmpg.org/xfn/11"><?php wp_head(); ?>
</head><body <?php body_class(); ?>>
<div id="page" class="site">
<nav id="menubar" class="navbar navbar-toggleable-sm navbar-light bg-faded" >
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation" style="margin-top:2px">
<span class="navbar-toggler-icon"></span>
</button>
<span class="d-md-none d-lg-none d-xl-none " style="padding-left:20px;padding-top:5px" data-toggle="collapse" data-target="#navbarSupportedContent"><?php _e( 'Menu', 'bytestudio' ); ?></span>
<div class="collapse navbar-collapse" id="navbarSupportedContent" >
<?php wp_nav_menu( array(
'theme_location' => 'top',
'menu' => 'top-menu',
'container' => 'ul',
'menu_class'=> 'navbar-nav mr-auto'
) ); ?>
</div>
</nav>
<div class="site-content-contain">
<div id="content" class="site-content">
- After these steps , the top menu bar will appear on the front page

Step 4. Create options for the front page
<?php get_header(); ?>
<img id="imgTop" src="<?php echo get_theme_mod( 'bytestudio_front_page_top_img' )?>" ></img>
<h1><?php echo get_theme_mod( 'bytestudio_front_page_top_text' )?></h1>
<?php get_footer(); ?>
function bytestudio_theme_customizer($wp_customize) {
//Add a new section to Appearance->Customize
$wp_customize->add_section('bytestudio_front_page', array(
'title' => __('Front Page Settings', 'bytestudio')
));
// Add Settings
$wp_customize->add_setting('bytestudio_front_page_top_img', array(
'transport' => 'refresh',
'height' => 585,
));
$wp_customize->add_setting('bytestudio_front_page_top_text');
// Add controls for the settings
$wp_customize->add_control( new WP_Customize_Image_Control( $wp_customize, 'bytestudio_front_page_top_img_ctr', array(
'label' => __('Top Image', 'bytestudio'),
'section' => 'bytestudio_front_page',
'settings' => 'bytestudio_front_page_top_img',
)));
$wp_customize->add_control( 'bytestudio_front_page_top_text', array(
'label' => 'Top Text',
'section' => 'bytestudio_front_page',
'type' => 'textarea',
));
}
//Register hook
add_action( 'customize_register', 'bytestudio_theme_customizer' );

Step 5. Customizing content page
<?php get_header(); ?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<header class="entry-header">
<?php the_title( '<h1 class="entry-title">', '</h1>' ); ?>
</header><!-- .entry-header -->
<div class="">
<?php
the_post();
the_content();
?>
</div><!-- .entry-content -->
</article><!-- #post-## -->
<?php get_footer(); ?>